
NTU COOL
Symphony Redesign
Responsibility
UX & UI Design
Role
UI/UX Designer (Remote)
Team
NTU COOL Product Team
Period
2019.10 - Present
OVERVIEW
OVERVIEW
Symphony 是 NTU COOL 中的一個功能,能夠讓師生在線上協同註記文本,並在討論串中針對註記進行討論。我在加入 NTU COOL 團隊後,便負責改善 Symphony 的使用體驗,包含改善加入課程流程、註記流程,重新設計討論串陳列樣式與資訊架構,這些設計讓互動變得更直觀方便。目前正在設計後台數據儀表板,供老師評估教學成效。
INTRODUCTION
NTU COOL 是由國外知名的 LMS 開發商 Canvas 的服務,經國立台灣大學數位學習中心客製化開發後的數位學習平台。NTU COOL 一開始僅是為了補足原本台大的數位學習平台 Ceiba 之不足而引入的系統,然而考量 Ceiba 維護不易、功能有所限制與缺陷等等的條件後,決定在 5 年內讓台大師生全面改用 NTU COOL。
然而作為 Ceiba 十多年的使用者,許多教授在轉換至 NTU COOL 的時候感受到了極高的學習門檻,因此採用的課程僅不到總數的 10%,其中採用者有使用 Symphony 功能的人,僅佔總課程數的 1%。透過改善 Symphony 的使用體驗,我們希望此特色功能能夠幫助吸引更多老師採用 NTU COOL 作為課程的數位學習平台。
CHALLENGE
由於 NTU COOL 是基於 Canvas 進行改善的平台,因此許多基礎功能的資訊架構與操作流程都無法更動。Symphony 是由 NTU COOL 開發的外掛程式,功能本身的操作設計較無限制,但在與 NTU COOL 整合後,有可尋性差的問題,且難以改善。
RESEARCH
Heuristic Evaluation
由於此團隊有兩位設計師與其他實習生,之前已經做過一次的經驗法則評估法,因此我在不與之前評估結果重複的條件下再次進行了評估,並提出 11 個易用性問題。其中部分問題直接由設計師接手進行改善,部分是 bug 需要修復,而部分則是併入未來 Symphony 的設計規劃當中。
Comparative Analysis
由於主要是針對討論串進行設計,我以「協作」和「文本標註」為方向找出市面上 5 個具備相近功能的產品:XODO PDF Reader & Annotator、Kami、PDFfiller、Google Doc 與 Dropbox Paper 進行功能分析與比較

根據調查發現,除了主流呈現標註的樣式是「卡片式」以外。在細節的互動中,回覆的設計皆以單階層的方式進行。在多則回覆的情況下,多數產品選擇直接把所有回覆的內容收合,少數的設計則是在卡片裡再設計一個可滾動的區域,並限制整體卡片的高度,而在 Symphony 中可以同時看見兩種設計,卻沒有辦法說明為何會在不同情境下採用不同設計。
因此這項調查確立了 Symphony 在卡片互動上的三點方向:
-
採用卡片式設計
-
卡片使用單階層回覆,需要針對特定留言回覆時,可使用標記帳號的方式
-
多則回覆時統一直接將內容收合
DESIGN
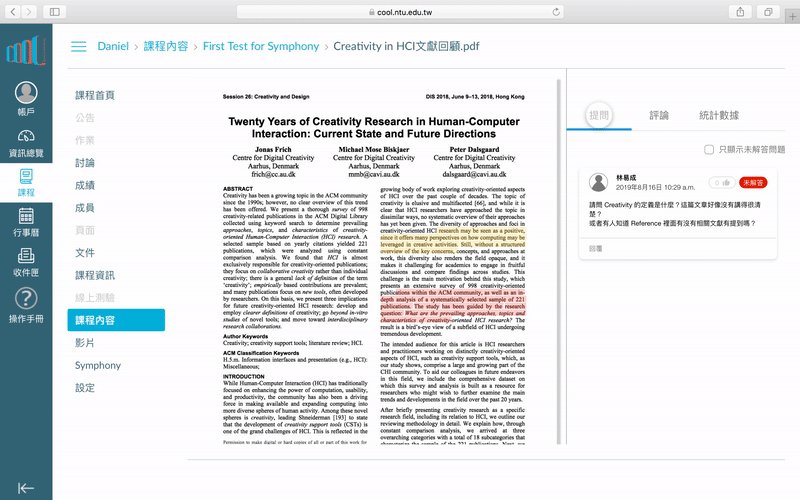
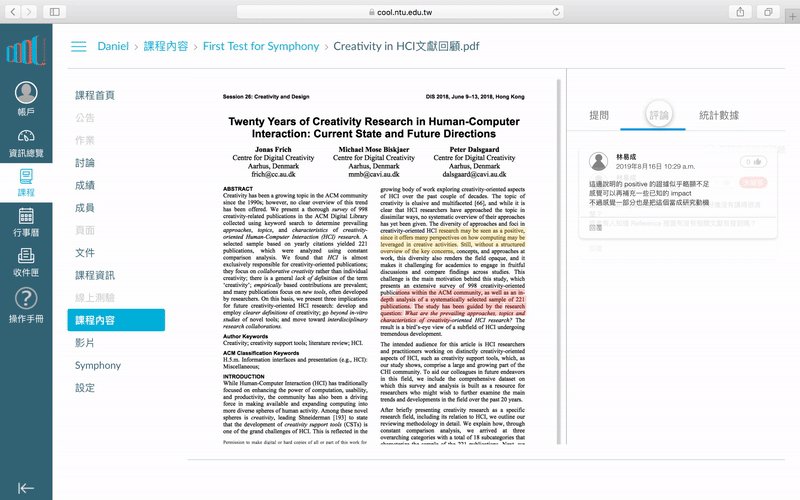
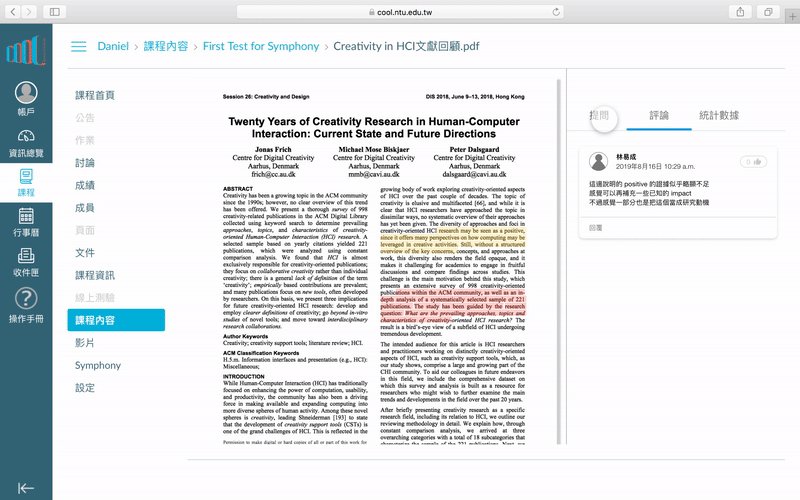
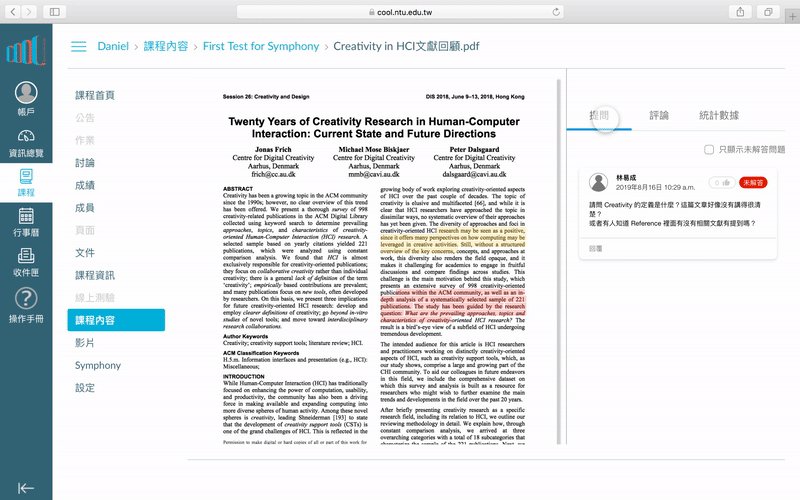
在設計階段,我主要針對調整為卡片式之後帶來的主要問題「評論與提問是否應該放在不同的頁籤」進行兩個版本的設計,另外也針對註記的流程以及工具列介面進行改善。

註記卡片欄位設計
以往在 Symphony 會有一個「標題」的頁籤,讓人一次瀏覽所有的提問與評論。然而改以卡片樣式呈現提問與評論後,連帶的也取消了標題的設計,除了主流卡片式設計皆不會出現標題欄位以外,我們也發現大家並不覺得標題是個有用的設計,有人會直接把問題寫在標題裡,也有人就只是隨意打個文字或符號。
版本一:提問與評論拆開
在原本 Symphony 的設計邏輯中,這兩者本來就是拆開瀏覽的,只是在標題頁籤下可以同時看見
兩種內容。在邏輯上,這兩者本來就不是同類型的內容,因此我認為拆開放是合理的設計,並不打算更動太多。

版本二:提問與評論合併成討論串
雖然版本一的設計合理,然而邏輯對不代表使用者會這樣使用,我與團隊在討論的時候,一直不斷思考,「如果有人分不清楚評論或提問呢」、「會不會就是有人想一次看評論或提問」等問題,因此決定再設計一個版本是整合提問與評論於同一個叫做「討論串」的頁籤之下的。

由於我們沒有任何依據可以說明哪個設計比較好或是符合使用者需求,因此我決定聽聽潛在使用者的想法,拿設計原型進行簡單的測試。
使用者測試
我總共找了兩位就讀台大圖資所的同學,圖資所的同學都有大量閱讀文本的需求,也非常注重課堂上與同學之間的互動交流,因此符合我們對使用者的設定。這次的測試在一開始會請受測者操作當時上線的版本,在操作後輪流再輪流測試上面兩個版本的設計。兩位受測者先測試的版本順序相反,以減少操作順序造成的影響。在經過測試之後,我得到了以下發現:
-
無論是哪個版本,都比原本上線的版本易於理解如何操作
-
提問與評論拆開,其實是「做了一次篩選」,對於需要這種篩選的人而言比較方便
-
提問與評論雖然內容類型不同,但可能因為上下文有關,因而產生關係
因此,如果能夠使用討論串的形式,並且增加篩選的自由度,就能兼顧兩種方案的好處。在獲得使用者的回饋之後,我們決定以討論串的形式進行後續設計。
註記流程設計
從卡片的樣式,近一步的我們開始探討如何改善原本令人困惑的註記流程...
本頁面正在用光速更新中,如果您有興趣了解細節,我很樂意前往貴公司當面聊聊 : )
This page is under construction. If you are interested in detailed explanations, I'm glad to have a chat with you in person.